AWS CloudFront + S3 + React 를 활용한 정적 웹페이지 만들기
이번 글에서는 AWS CloudFront, AWS S3, React를 활용하여 서버 없이 정적 웹페이지를 만드는 방법에 대해 알아볼 것이다. 이 글의 순서는 다음과 같이 진행될 것이다.
- AWS CloudFront란 무엇인가?
- 실습 전 준비사항
- React 프로젝트 만들기
- S3 생성 및 React 프로젝트 올리기
- AWS CloudFront 연동
1. AWS CloudFront란 무엇인가?
CloudFront란 AWS에서 제공하는 CDN서비스다. 캐싱을 통해서 사용자에게 좀 더 빠른 데이터 전송 속도를 제공한다. CloudFront는 전 세계에 캐쉬 기능을 하는 Edge Server(Location)을 두고 Client에 가장 가까운 Edge Server를 찾아 Latency를 최소화시켜 빠른 데이터 전송속도를 제공한다. 만약 Edge Server에 요청이 발생한 데이터가 존재하지 않으면 Origin Server(원본 데이터를 가지고 있는 서버. S3나 EC2 인스턴스 등)에 요청이 포워딩 되며, 요청받은 데이터를 Origin Server에서 획득한 후 Edge Server에 캐싱 데이터를 생성하고, 클라이언트로 응답이 발생한다.
CloudFront에서는 HTTP 프로토콜을 이용해서 다운로드 할 수 있는 일반적인 이미지 혹은 정적파일을 제공하며, 스트리밍을 위해 사용할 수 있는 HTTP Progressive Download 방식이나 RTSP(Real Time Streaming Protocol)을 지원하는 동영상 콘텐츠를 제공할 수 있다.
2. 실습 전 준비사항
이번 실습을 하기 위해서는 다음과 같은 준비가 필요하다.
- git-bash 설치(https://gitforwindows.org/)
- nodejs 설치(https://nodejs.org/ko/)
3. React 프로젝트 만들기
AWS CloudFront로 구동할 React 프로젝트를 만들어보자.
우선 git-bash에서 npm보다 빠른 자바스크립트 패키지 매니저인 yarn 설치를 진행해보자.
# npm install -g yarn
그리고 react 프로젝트를 만들 디렉토리에서 create-react-app 명령어로 react 프로젝트를 생성한다.
# npx create-react-app [프로젝트명(이 글에선 aws-react-test)]
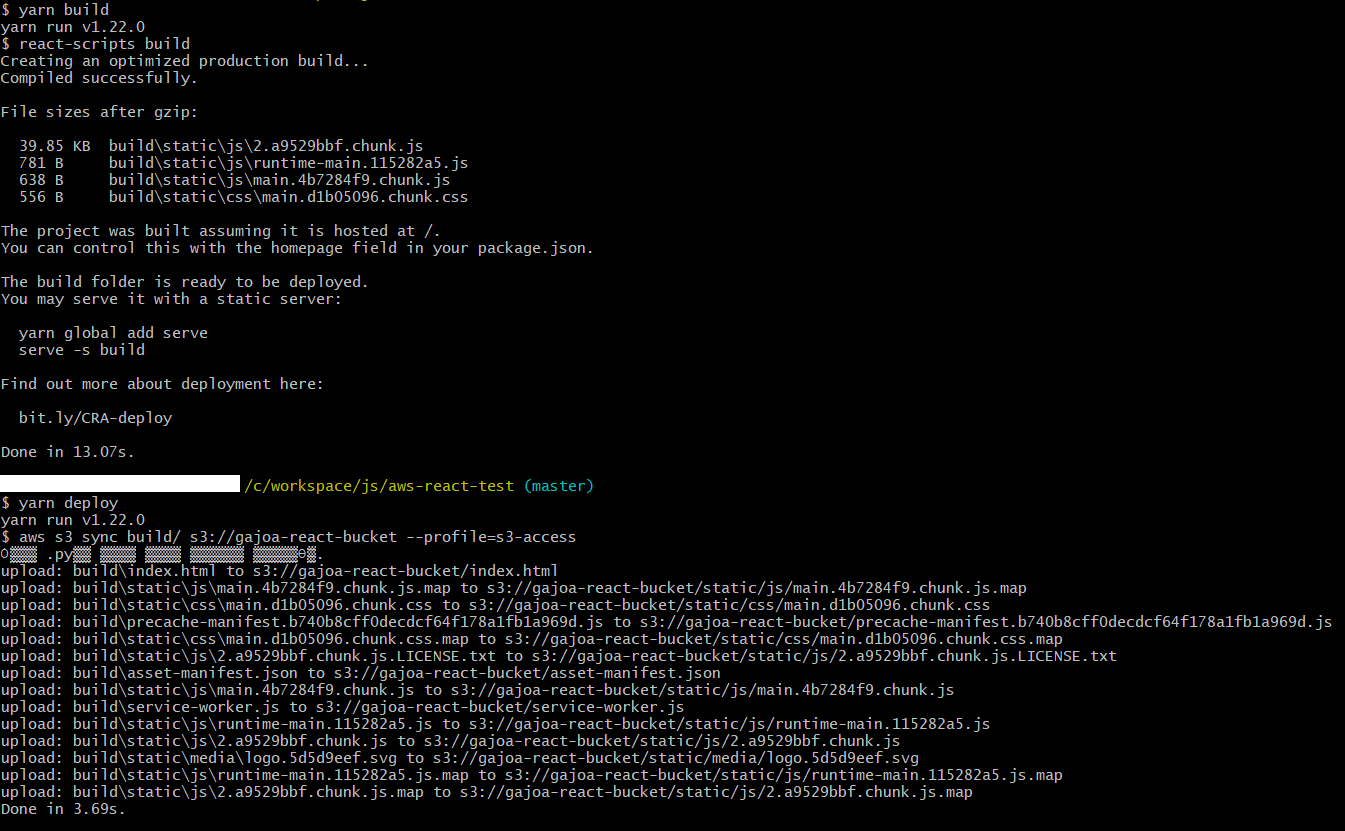
그 다음 해당 React 프로젝트 Root 디렉토리로 이동하여 build를 수행한다. 그러면 react-scripts build가 수행되면서 build된 결과가 build/ 디렉토리에 생성된다. 이 디렉토리 내 파일들을 S3로 올리면 된다.
# cd [React프로젝트 디렉토리]
# yarn build
3. S3 생성 및 React 프로젝트 올리기
[콘솔에 로그인] -> [S3] -> [버킷 만들기]를 선택한 후 react 프로젝트를 올릴 S3 버킷을 신규로 생성해보자.
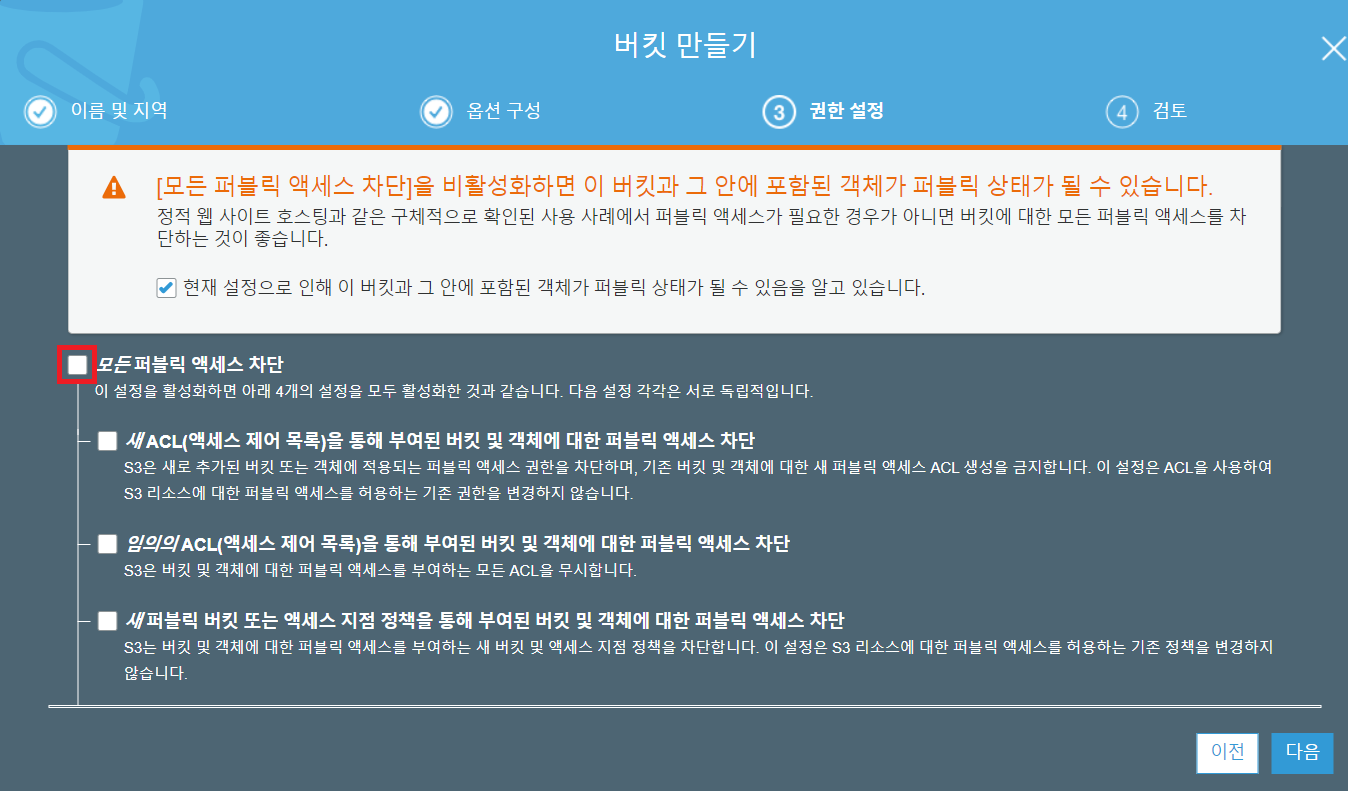
S3 버킷의 이름을 입력하고 다른 설정값들은 초기 설정값으로 넘어가면 되지만, [권한 설정]에서 [모든 퍼블릭 엑세스 차단]만 체크 해제 해준다(S3에 올라간 React 정적 파일을 웹에서 엑세스 해야 하므로).

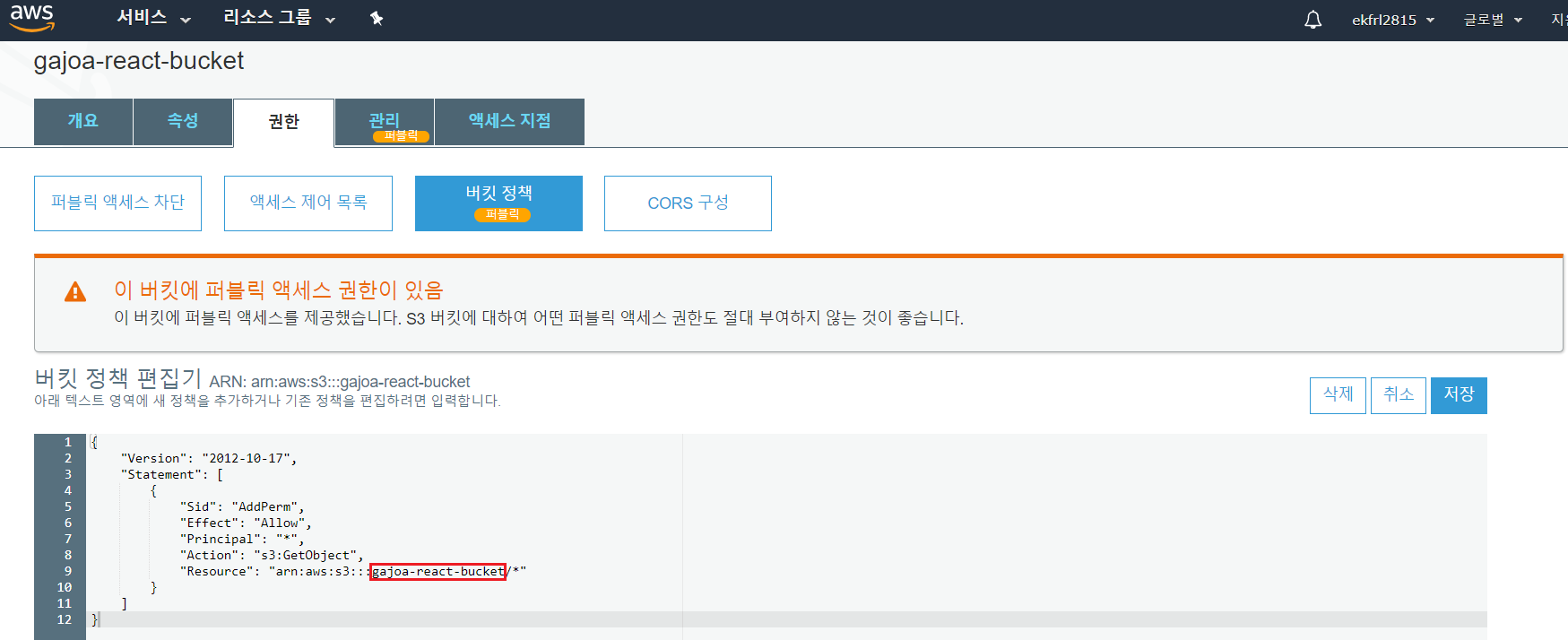
React 프로젝트 용 버킷이 생성되면 해당 버킷을 선택하고 들어가서 [권한] -> [버킷 정책] 선택하여 [버킷 정책 편집기]에서 버킷 정책을 편집하고 저장한다. 빨간색으로 표시된 부분에 해당 버킷명을 입력하면 된다.

{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AddPerm",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::gajoa-react-bucket/*"
}
]
}
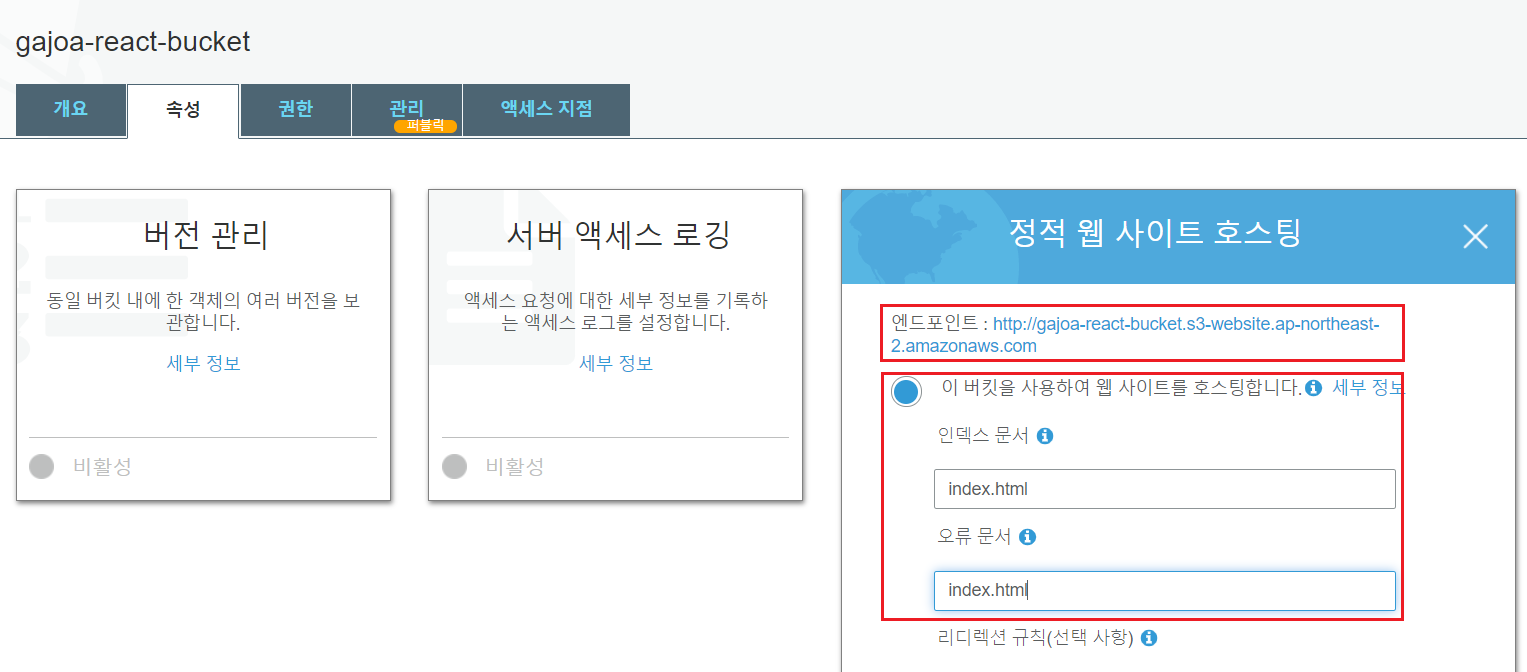
다음에 [속성]으로 가서 [정적 웹 사이트 호스팅]을 선택한다. [이 버킷을 사용하여 웹 사이트를 호스팅합니다]를 선택하고 인덱스/오류 문서를 입력하고 저장한다. 맨 위에 나와 있는 엔드포인트가 바로 React 프로젝트의 URL이 된다.

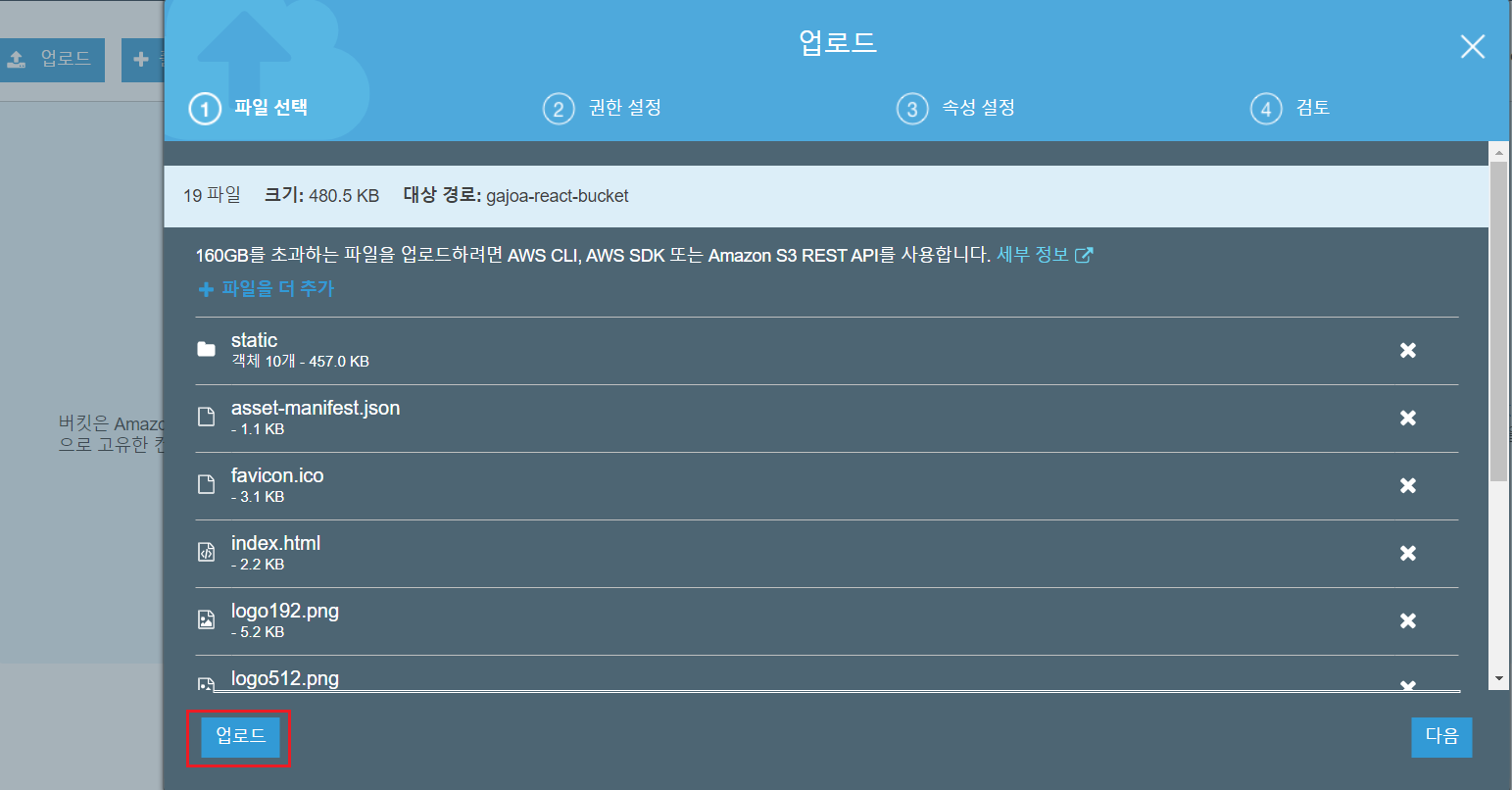
다시 [개요]로 돌아와서 해당 버킷에 React 프로젝트의 build/ 디렉토리에 있는 파일들을 업로드한다.

그리고 [정적 웹사이트 호스팅]에서 확인한 [엔드포인트] 주소로 웹페이지에 접속해본다.
그러면 S3 버킷에 올린 React 프로젝트의 웹페이지를 정상적으로 확인할 수 있다.

번외
만약 로컬에 있는 리엑트 프로젝트를 AWS CLI를 통해 aws s3 버킷에 올리고 싶으면 다음과 같은 과정을 수행하면 된다.
1. aws cli 설치(https://twofootdog.tistory.com/32 참고)
2. aws s3 접근 가능 계정 생성(정책 : AmazonS3FullAccess). 이 글에선 계정명을 s3-access로 생성.
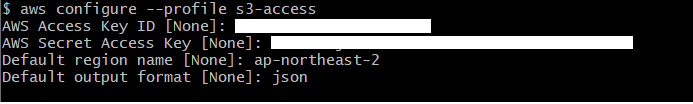
3. aws configure로 aws 접속정보 설정
# aws configure --profile [S3 접근 계정명]
AWS Access Key ID [None]: [S3 접근 계정의 엑세스 키 ID]
AWS Secret Access Key [None]: [S3 접근 계정의 비밀 엑세스 키]
Default region name [None]: ap-northeast-2
Default output format [None]: json

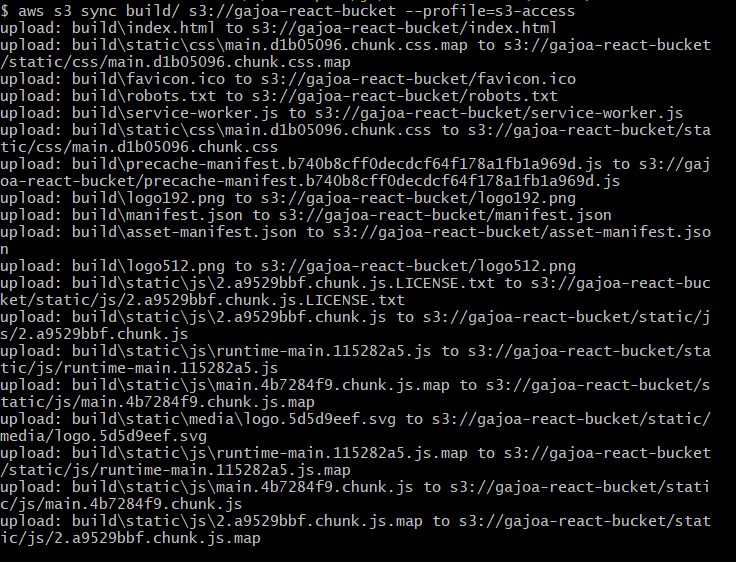
4. aws s3 sync 명령어로 React 프로젝트 build/ 디렉토리와 S3 버킷간의 동기화
# aws s3 sync [로컬 React 프로젝트의 build 디렉토리] s3://[버킷명] --profile=[S3 접근 가능 계정]
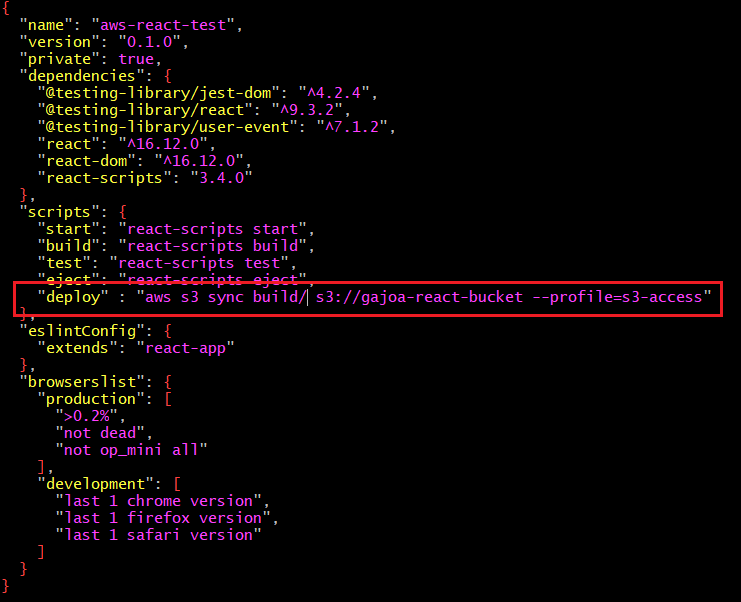
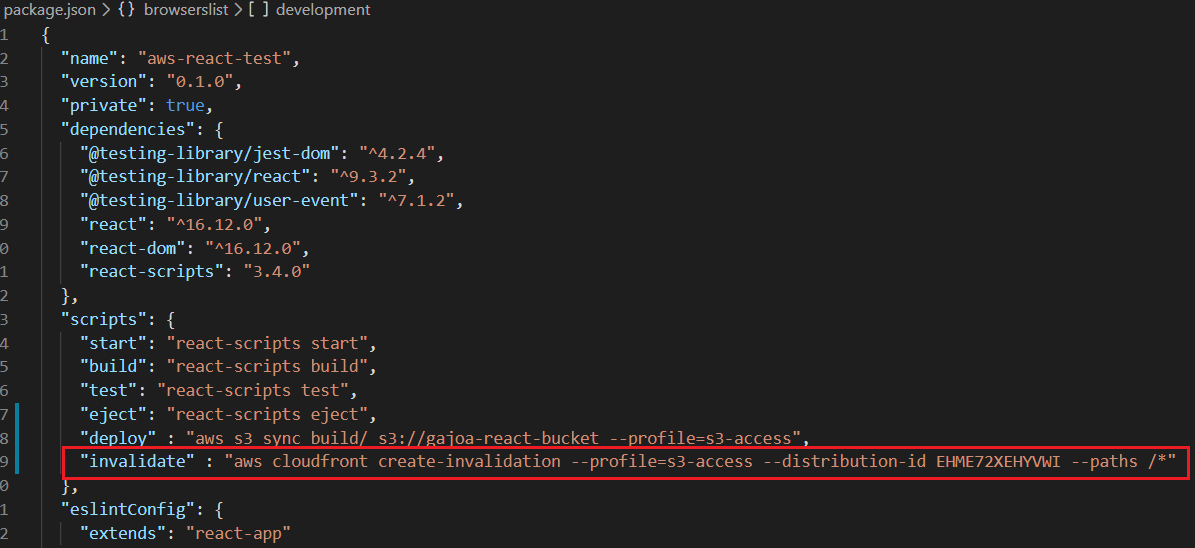
5. 배포할 때마다 이 방법을 쓰는건 번거로울 수 있으니 package.json 파일의 scrpits 부분에 해당 명령어를 삽입한 후 yarn deploy 명령어로 배포할 수도 있다.


4. AWS CloudFront 연동
4-1. AWS CloudFront 설정하기
다음으로 AWS CloudFront와 연동해보자.
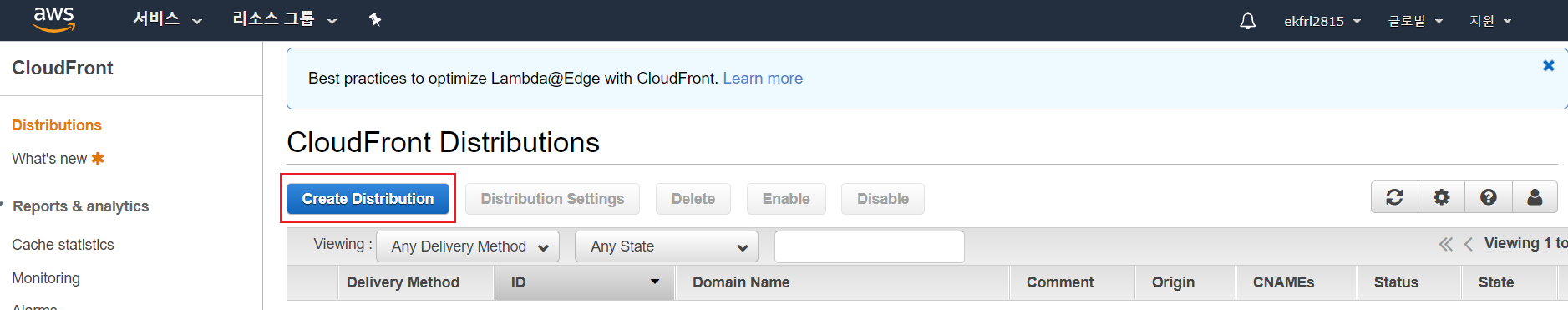
AWS 홈페이지에서 [콘솔에 로그인] -> [CloundFront] -> [Distributions] -> [Create Distribution]를 선택한다.

[Select delivery method]에서는 Web의 [Get Started]를 선택한다.

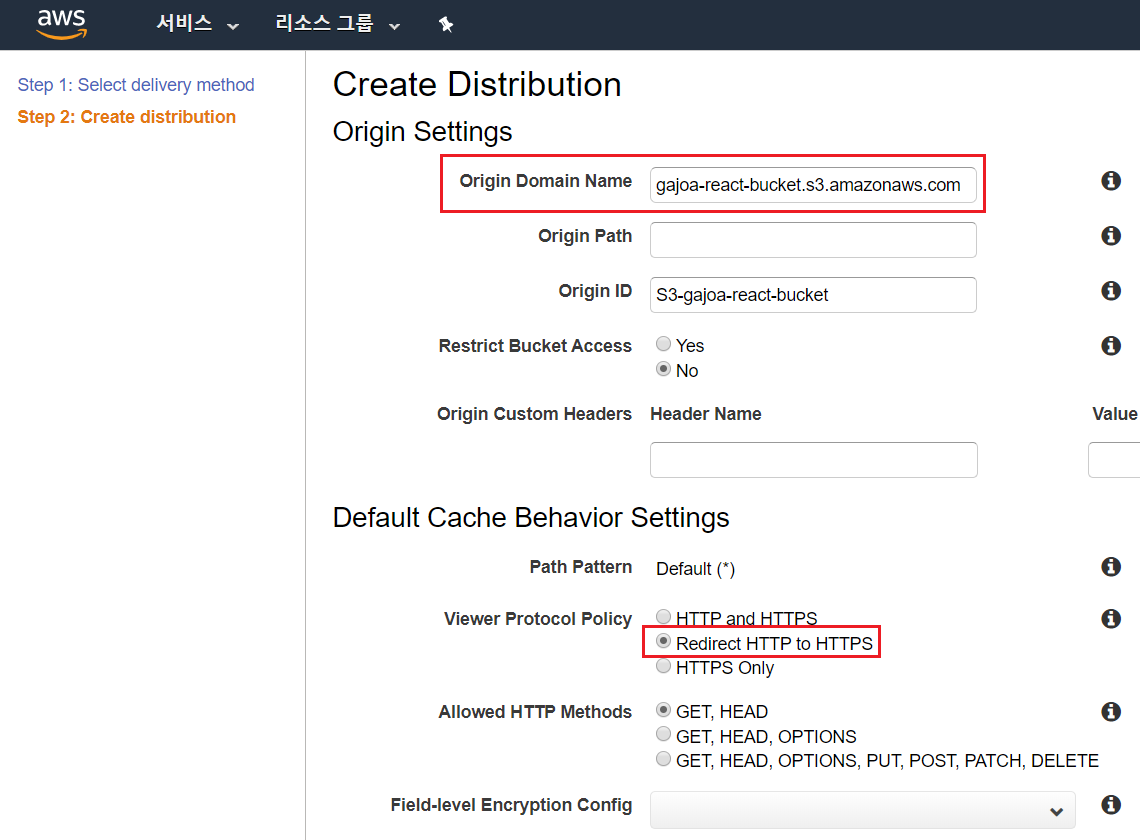
[Create distribution]의 [Origin Domain Name]에서는 조금 전 만든 S3 버킷의 URL을 선택하고, [View Protocol Policy]에서는 [Redirect HTTP to HTTPS]를 선택한다.

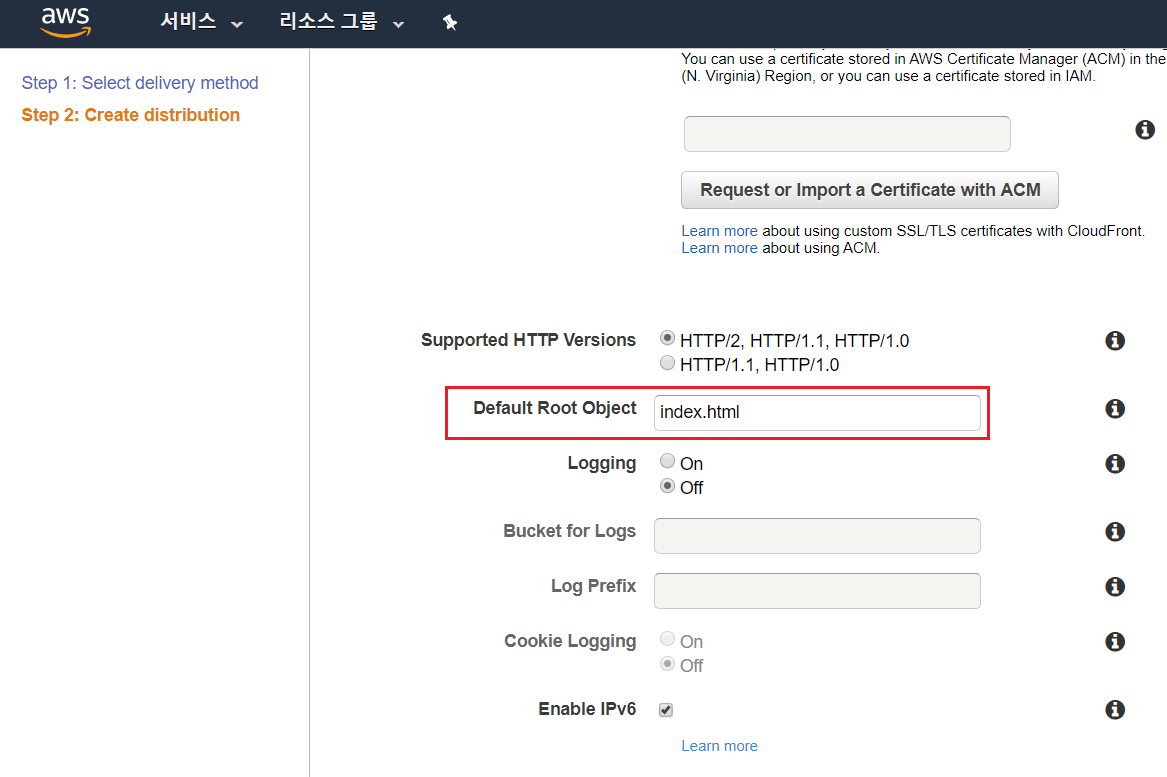
그리고 [Defulat Root Object]에는 index.html을 입력하고 [Create Distribution]을 클릭하여 CloudFront를 생성한다.

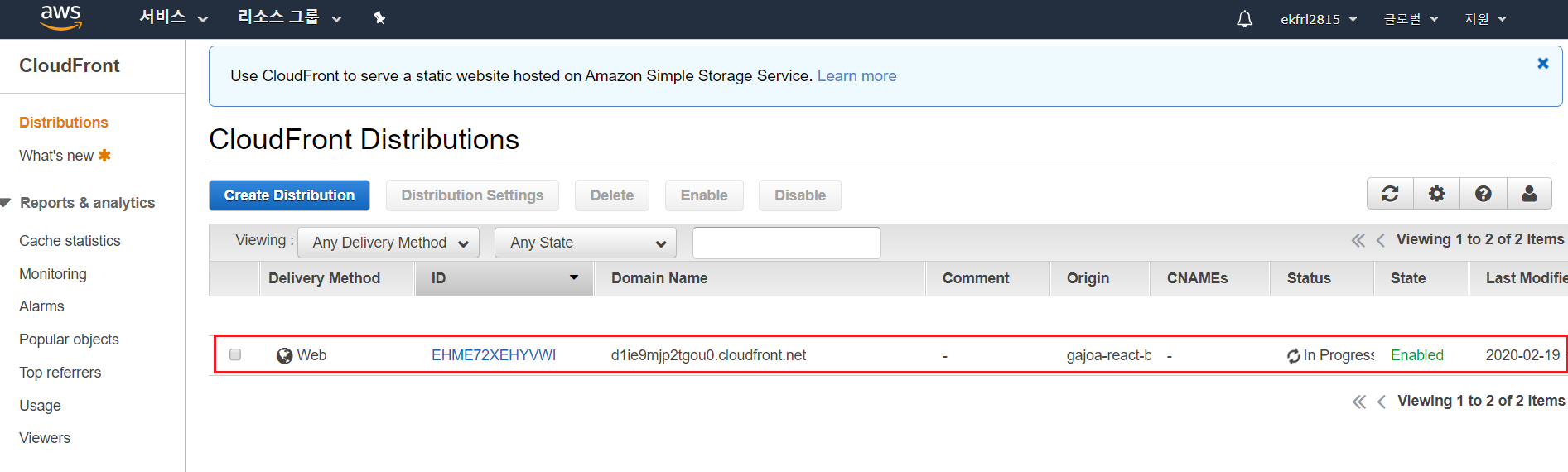
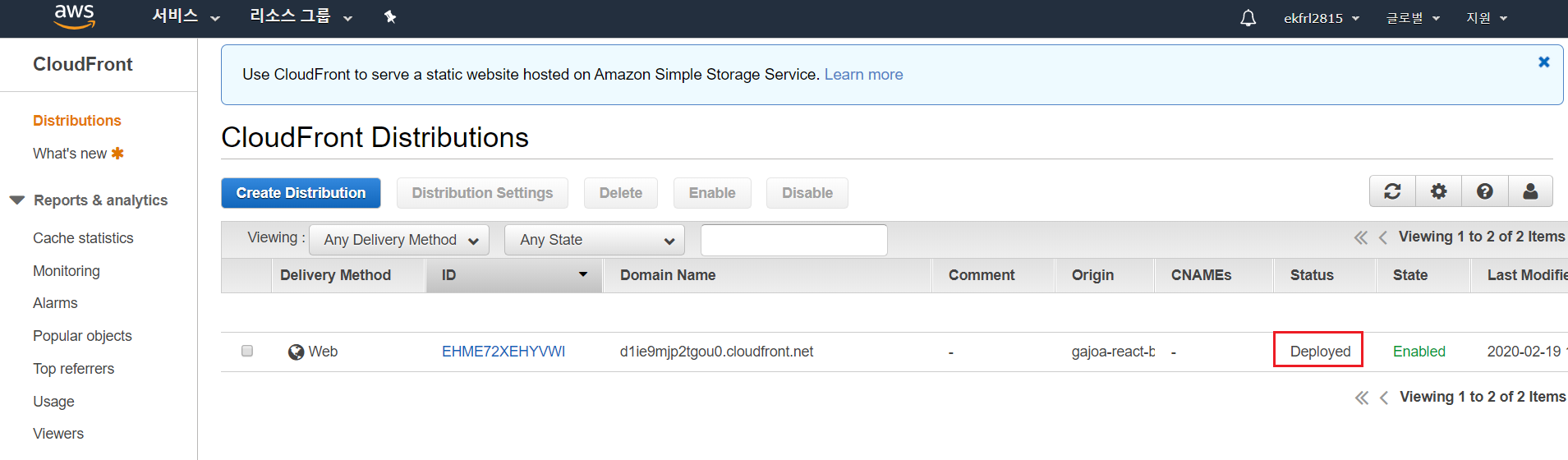
그러면 리스트에 생성한 CloudFront가 생성된다. 상태값은 [In Progress]인데 15 ~ 20분 후면 접속 가능한 [Deployed] 상태로 된다.


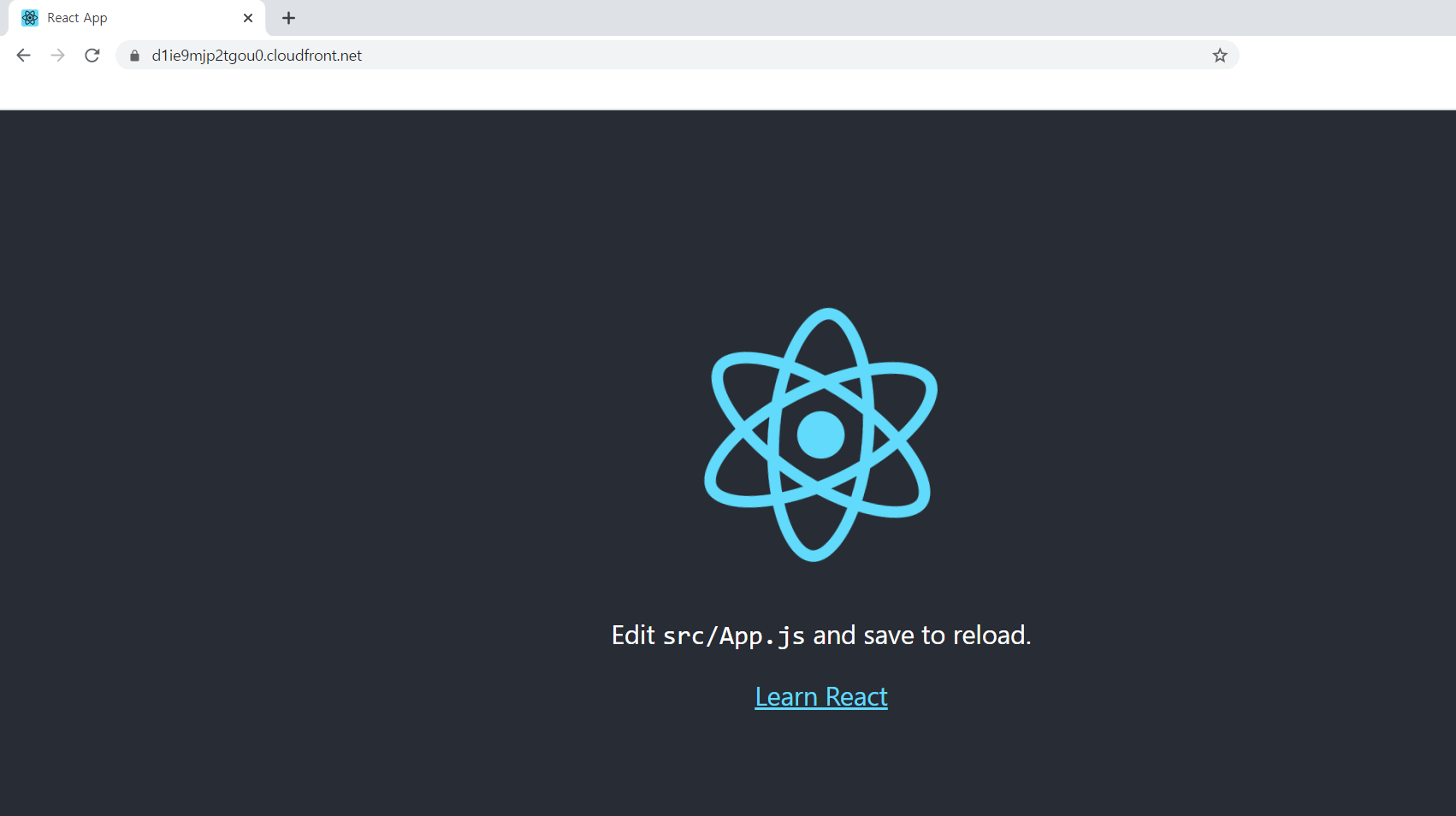
접속 시 [Domain Name]에 써있는 URL로 접속하게 되면 CloudFront를 통해 S3에 올라간 React 웹페이지로 접근하게 된다. 성공!!!!

4-2. Invalidation 설정하기
CDN 사용 시 프로젝트에 업데이트가 발생했을 때, 기존에 CDN에 퍼져있는 파일들을 새로고침 해줘야 한다(새로고침을 해주지 않으면 변경된 사항이 바로 업데이트되지 않는다). 해당 작업을 위해서 CloudFront에서는 Invalidation이라는 작업을 수행한다. Invalidation 작업은 CDN에 퍼져있는 파일들을 제거함으로서 Origin Server로부터 변경된 파일을 새로 받아오게 하는 것이다.
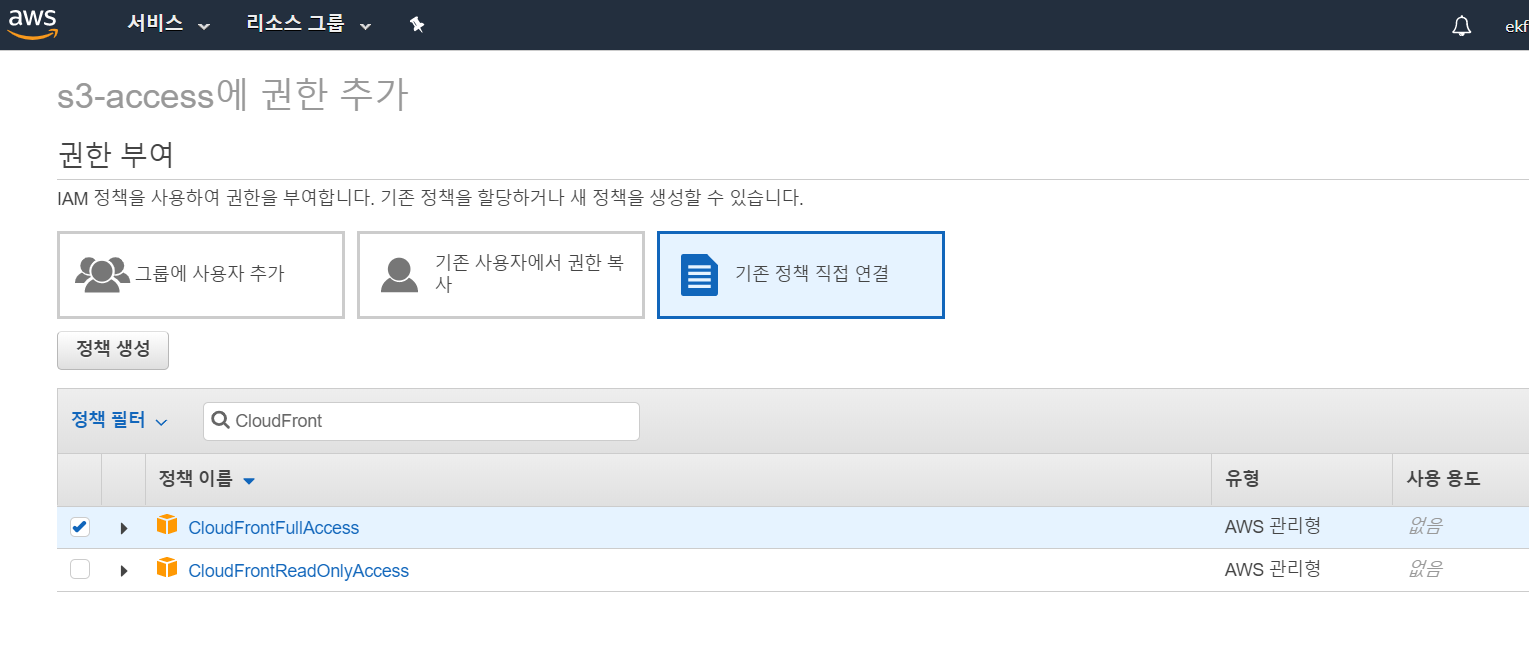
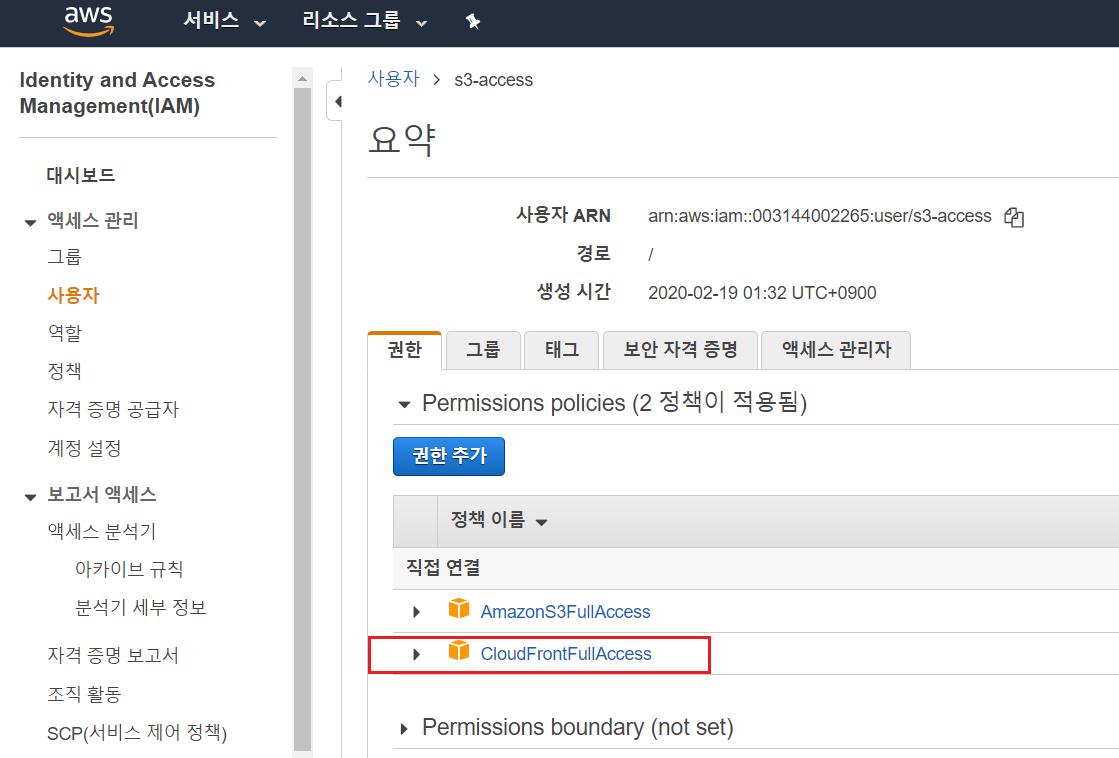
Invalidation을 수행하기 위해서는 기존에 AmazonS3FullAccess 정책을 가지고 있던 계정(aws s3 sync를 수행하기 위해 만든 계정으로, 이 글에서는 s3-access란 계정)에 [CloudFrontFullAccess] 정책을 추가해줘야 한다.


그리고 로컬 PC에서 AWS CLI로 CloudFront에 다음과 같은 Invalidation 명령어를 날려주면 된다.
# aws cloudfront create-invalidation --profile=[s3 및 cloudfront 권한 계정] --distribution-id [cloudfront distribution id] --paths "/*"
명령어를 날려주는 것도 좋지만 그냥 package.json을 수정한 후 build/deploy/invalidate를 한번에 수행해보자.

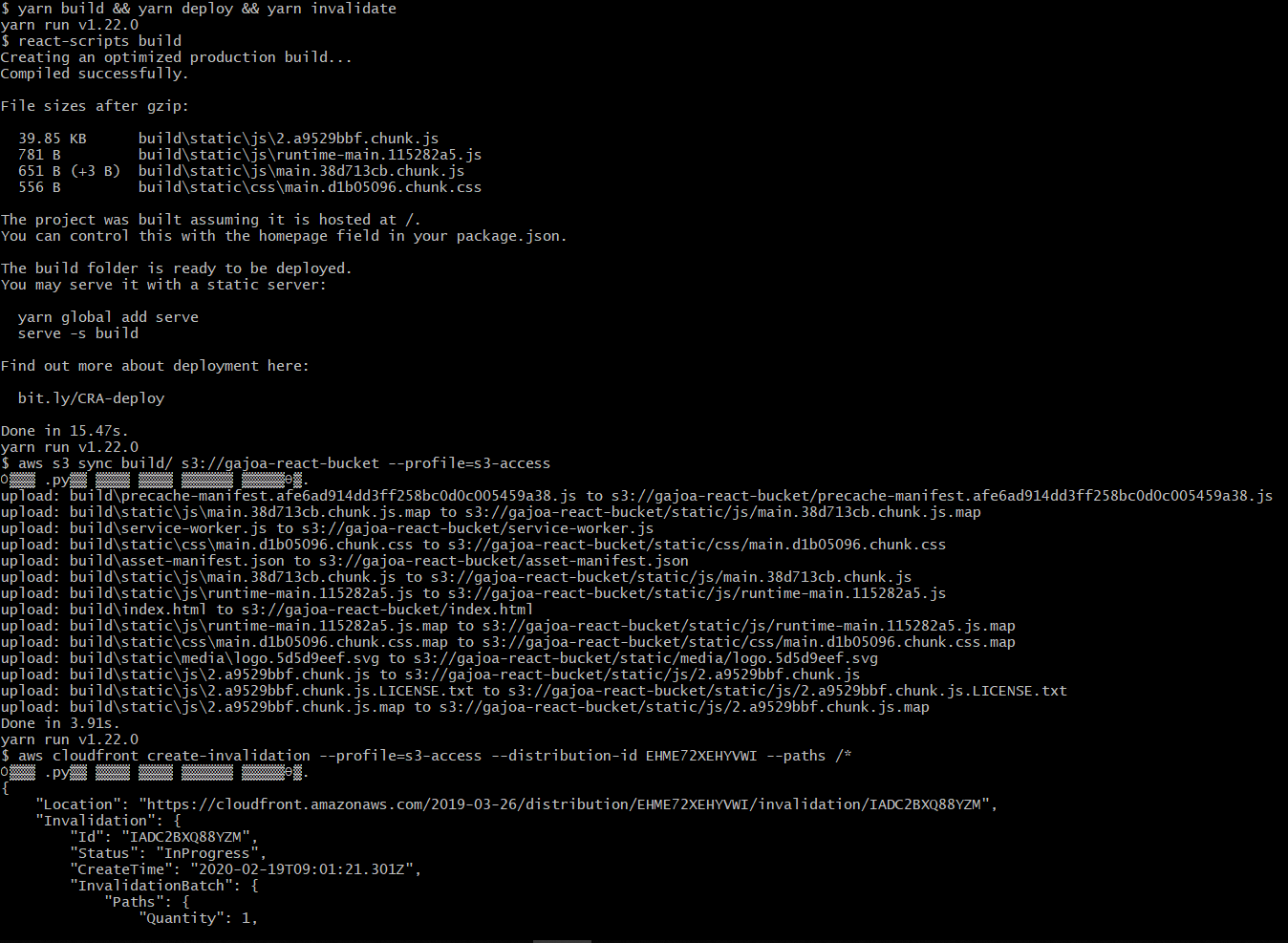
build/deploy/invalidate 수행
# yarn build && yarn deploy && yarn invalidate
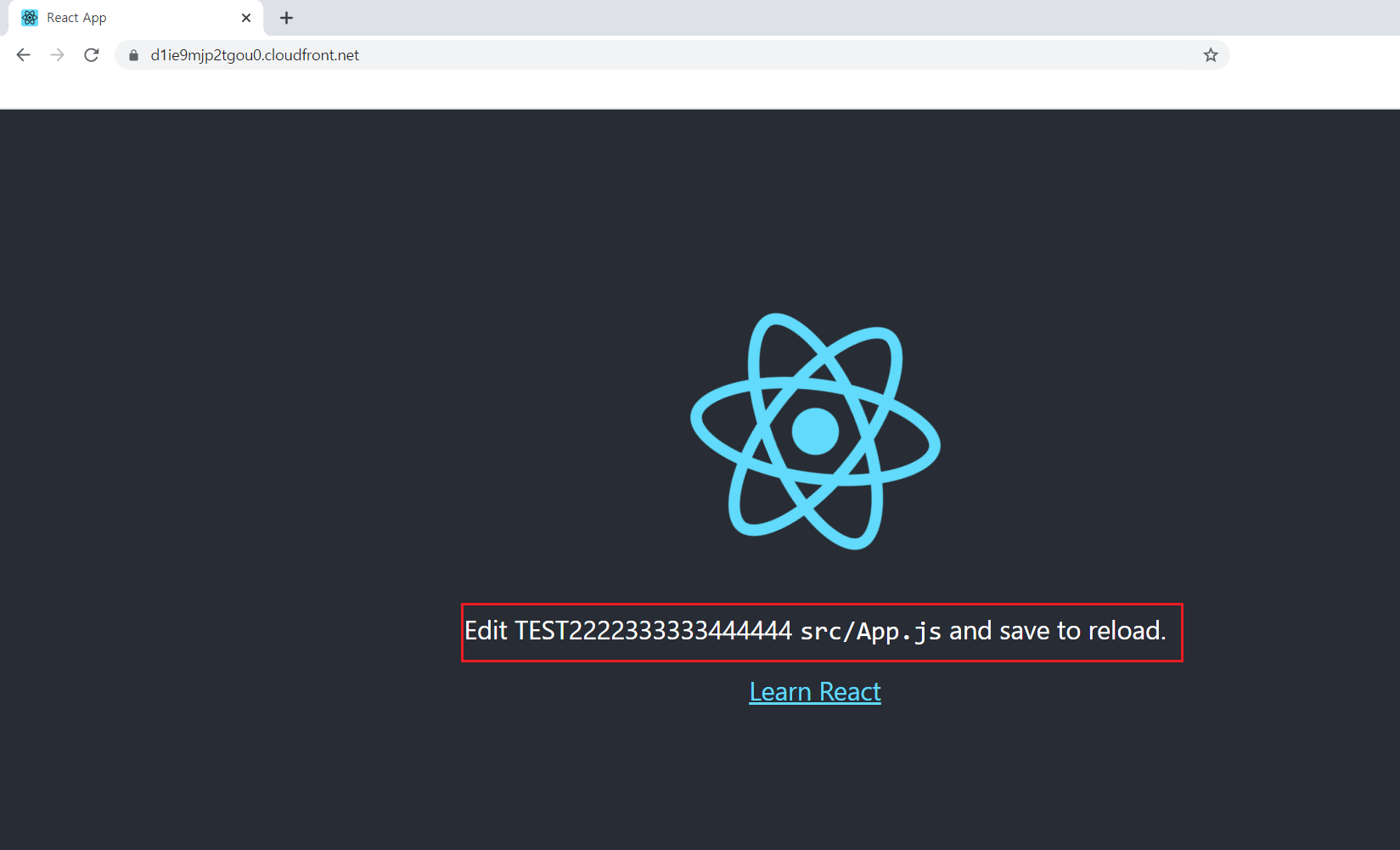
수행 후 CloudFront 도메인으로 React 페이지를 확인해보면 페이지가 바로 변한 것을 확인할 수 있다. 성공!!

참고
https://youwaytogo.tistory.com/58
AWS S3 - React app 배포하기
어떻게 배포할까 문득 react 로 만든 앱을 어떻게 배포했었지?.. 기억을 잃은 듯한 느낌을 받았다. 오늘은 AWS S3 를 활용해서 웹호스팅을 해보자! 1. Create react app & build 1 2 3 4 5 # react app 만들기 $ n..
youwaytogo.tistory.com
https://react-etc.vlpt.us/08.deploy-s3.html
https://real-dongsoo7.tistory.com/86?category=776053
[AWS 파헤치기] #2 CloudFront(CDN)가 뭐야?
시작하기 전에 해당 블로그에 작성되는 글은 주인장의 지극히 주관적인 생각이 다수이며, 대부분의 지식은 구글링을 통해 얻고 있기 때문에 옳지 않은 정보가 있습니다. 잘못된 부분이나 수정해야 하는 부분이 있..
real-dongsoo7.tistory.com