이번 글에서는 Spring Cloud Gateway(SCG)에서 CORS를 적용하는 방법에 대해 알아보도록 하자.
1. CORS(Cross Origin Resource Sharing)란?
CORS(Cross Origin Resource Sharing)이란 추가적인 HTTP 헤더를 사용하여, 한 출처에서 실행중인 웹 어플리케이션이 다른 출처의 리소스에 접근할 수 있는 권한을 부여하도록 체제이다. 웹 어플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 Cross Origin Http 요청을 실행한다. 쉽게 말하자면 웹페이지(브라우저)에서 특정 API 서비스를 호출할 때 웹페이지와 API서비스의 도메인이 다르게 되면 Cross Origin Http 요청을 허가해줘야 한다.
그렇기 때문에 웹페이지에서 SCG(Spring Cloud Gateway)를 호출할 때도 서로 도메인이 다르기 때문에 SCG에 Cross Origin Http 요청을 허가해줘야(CORS 적용) 정상적으로 SCG 호출이 가능하다.
2. 적용방법
2-1. 우선 맨 처음에 CORS Configuration 페이지를 참고하여 Spring Cloud Gateway(SCG)에 CORS를 적용해 보았다. CORS 적용은 application.yml 파일을 활용해서 적용했다.
application.yml :
spring:
cloud:
gateway:
globalcors:
corsConfigurations:
'[/**]':
allowedOrigins: "http://localhost:3000"
allowedHeaders:
- x-requested-with
- authorization
- content-type
- credential
- X-AUTH-TOKEN
- X-CSRF-TOKEN
allowedMethods:
- POST
- GET
- PUT
- OPTIONS
- DELETE해당 파일에 대해 간단히 설명하자면 다음과 같다.
- allowedOrigins : SCG를 호출하는 Web Client 주소. 로컬에서 구동중인 react에서 호출하기 때문에 localhost:3000으로 작성. 만약에 로컬에서 포스트맨 등으로 테스트를 하게 될 경우에는 URL을 지정하지 말고 "*"로 지정해야 정상 호출된다.
- allowedHeaders : SCG에서 허용하는 해더
- allowedMethods : SCG에서 허용하는 메소드
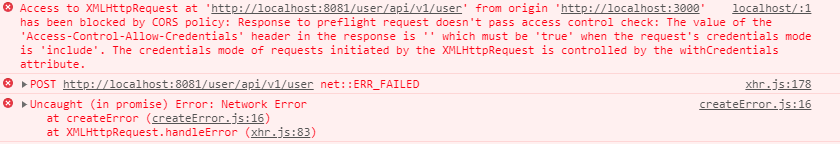
2-2. 그런데 위와 같이 설정한 후 Web에서 SCG를 호출하였는데도 CORS 에러가 발생하였다. GET 요청을 날릴 때는 정상적으로 호출이 되었지만 POST 요청을 날릴때는 CORS 에러가 발생했다.

2-3. 에러 문구를 확인하고 구글링을 해서 방법을 찾은 후, allow-credentials를 true로 설정하니 POST 요청을 보내도 SCG가 정상적으로 호출되었다. 왜 allow-credentials를 true로 넣어줘야 할까 잠깐 고민해보니, web소스(react)에서 axios post로 SCG를 호출할 때 쿠키를 실어서 보내주고 있었다. 쿠키를 axios를 통해서 보낼 때 axios 옵션에 withCredentials을 true로 줬기 때문에 SCG에도 allow-credentials 를 true로 설정해줘야 CORS 에러 없이 정상 호출되었다.
spring:
cloud:
gateway:
globalcors:
corsConfigurations:
'[/**]':
allowedOrigins: "http://localhost:3000"
allow-credentials: true #추가
allowedHeaders:
- x-requested-with
- authorization
- content-type
- credential
- X-AUTH-TOKEN
- X-CSRF-TOKEN
allowedMethods:
- POST
- GET
- PUT
- OPTIONS
- DELETE
3. 참고자료
https://github.com/spring-cloud/spring-cloud-gateway/issues/758
Register CorsConfigurationSource in GatewayAutoConfiguration · Issue #758 · spring-cloud/spring-cloud-gateway
When using SCG with Spring Security, the CORS support provided by SCG is only a partial solution. Public routes permitted by the security config work as expected, but protected routes do not, as th...
github.com
https://cloud.spring.io/spring-cloud-gateway/2.1.x/multi/multi__cors_configuration.html
12. CORS Configuration
The gateway can be configured to control CORS behavior. The "global" CORS configuration is a map of URL patterns to Spring Framework CorsConfiguration. application.yml. spring: cloud: gateway: globalcors: corsConfigurations: '[/**]': allowedOrigins: "htt
cloud.spring.io
https://developer.mozilla.org/ko/docs/Web/HTTP/CORS
교차 출처 리소스 공유 (CORS)
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라
developer.mozilla.org
https://hannut91.github.io/blogs/infra/cors
CORS란 무엇인가? – Yunseok's Dev Blog
hannut91.github.io
https://brownbears.tistory.com/336
CORS
개요 HTTP 요청은 기본적으로 Cross-Site HTTP Requests가 가능합니다. 다시 말하면,
태그로 다른 도메인의 이미지 파일을 가져오거나, 태그로 다른 도메인의 CSS를 가져오거나,
'IT > MSA' 카테고리의 다른 글
| 아파치 카프카(Apache Kafka) 정의 및 특징 (0) | 2020.10.17 |
|---|---|
| Jaeger를 활용한 분산 환경 서비스 로그 트레이싱(SpringBoot, Spring Cloud Gateway 활용) (1) | 2020.07.11 |
| Zipkin과 ElasticSearch, Kibana 연동하기 (1) | 2020.07.05 |
| Zipkin과 Sleuth를 활용한 분산 환경 로그 트레이싱 (1) | 2020.06.23 |
| Spring Cloud Gateway(SCG)를 활용한 API Gateway 구축 (7) | 2020.06.22 |




댓글